از خاصيت پس زمينه ( background ) در CSS برای تعيين يک رنگ يا تصوير به عنوان پس زمينه يک عنصر مثل جدول يا صفحه استفاده می شود .
برا ی دیدن این مطلب به ادامه مطلب مراجعه کنید.
سه خاصیت دیگر اضافه شد.تاریخ اضافه 93/11/6
پس زمينه Background :
خاصيت background :
خاصيت چند مقداری برای دريافت کليه ويژگی های پس زمينه عنصر است که هر يک از ويژگی ها بايد به ترتيب زير در خاصيت background وارد شود :
background : [ backgronud-color ] [ background-image ] [ background-repeat ] [ background-attachement ] [background-position ]
.همچنین قابل به ذکر می باشد که هر يک از خواص فوق را می توان به صورت تکی نيز ، تعريف و مقدار دهی کر
background-color خاصیت
:تعيين کننده يک رنگ به عنوان پس زمينه عنصر است . رنگ میتواند به روش های زير تعيين شود
- نام رنگ مثل blue يا red .
- تعيين رنگ به وسيله تابع rgb به صورت زير :
( مقدار رنگ قرمز ، مقدار رنگ سبز ، مقدار رنگ آبی ) rgb
اين تابع مقدار 3 رنگ را با هم ترکيب کرده و يک رنگ را ايجاد می کند .که مقدار رنگ توسط عددی بين 0 تا 255 تعيين می شود ، که هر چه عدد بزرگتر باشد ميزان آن رنگ در کل رنگ بيشتر خواهد بود .
Example : rgb (10,65,232)
- نعيين رنگ به صورت عددی ترکيبی در مبنای 16 هگزادسيمال :
ميزان رنگ آبی ميزان رنگ سبز ميزان رنگ قرمز #
Example : #08FF00
- repeat : عکس در جهت افقی و عمودی تکرار خواهد شد .
- repeat-x : عکس فقط در جهت محورها x ها يعنی افقی تکرار خواهد شد .
- repaet-y : عکس فقط در جهت محور y ها يعنی عمودی تکرار خواهد شد .
- no-repaet : عکس در هيچ جهتی تکرار نخواهد شد ، که انتخاب پيش فرض است .
- scroll : عکس با حرکت عنصر حرکت می کند .
- fixed : عکس ثابت بوده و با حرکت عنصر حرکت نمی کند .



 آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html
آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html  کد استایل جالب یک دکمه سه بعدی
کد استایل جالب یک دکمه سه بعدی  دانلود پیک نوروزی 97
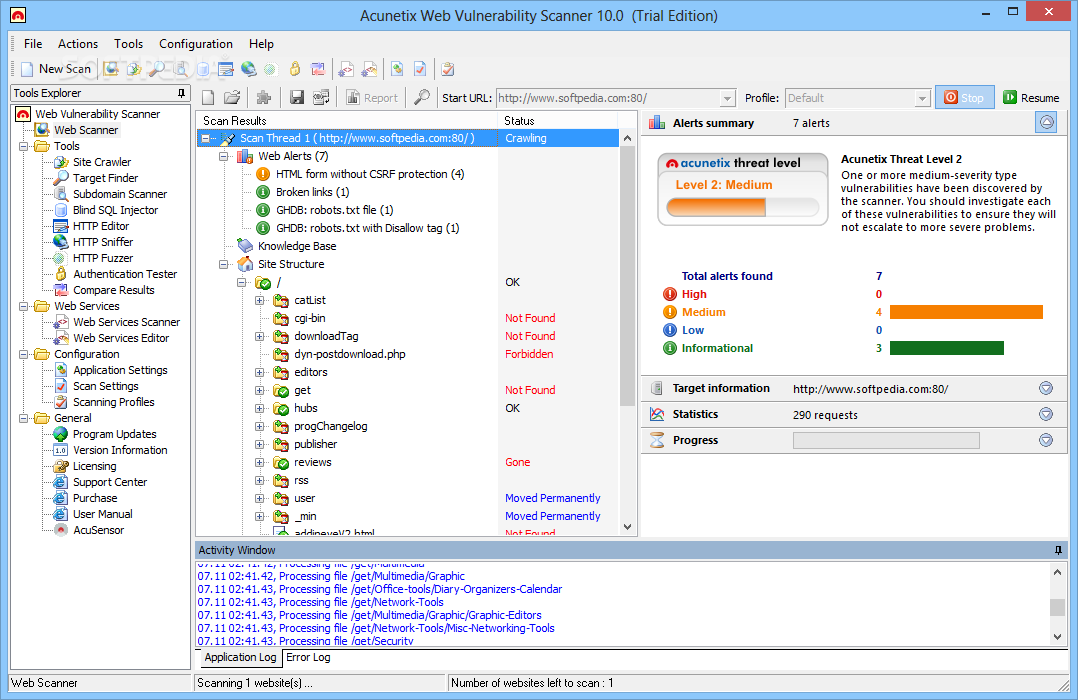
دانلود پیک نوروزی 97 نرم افزار اسکن کردن سایت (پیدا کردن باگ)
نرم افزار اسکن کردن سایت (پیدا کردن باگ) دلایل خطای کانکت نشدن یاهو مسنجر چیست؟
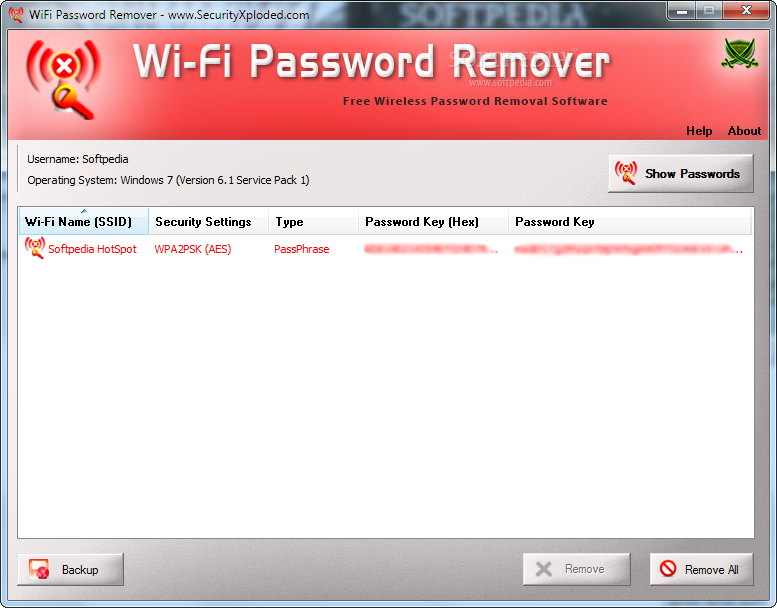
دلایل خطای کانکت نشدن یاهو مسنجر چیست؟ حذف پسوردهای ذخیره شده (وای فای)
حذف پسوردهای ذخیره شده (وای فای) پاندا سکیوریتی ورژن جدید
پاندا سکیوریتی ورژن جدید نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0
نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0 علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید
علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید کد مسدود کردن آی پی از طریق فایل htaccess
کد مسدود کردن آی پی از طریق فایل htaccess اخبار تکنولوژی
اخبار تکنولوژی اخبار استخدامی دی ماه ه93
اخبار استخدامی دی ماه ه93 شعرهای طنز
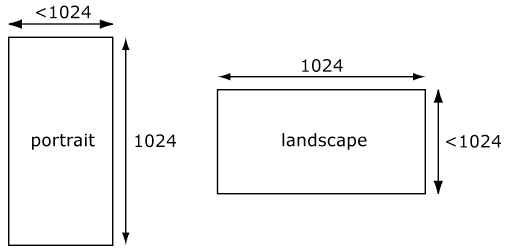
شعرهای طنز تشخیص عرض و طول طرح ها یا عکس ها
تشخیص عرض و طول طرح ها یا عکس ها سخن های پند آموز.
سخن های پند آموز. نرم افزار رمزگذاری برای ویندوز 8
نرم افزار رمزگذاری برای ویندوز 8