درقسمت قبل ما به خاصیت color و direction پرداختیم و چند مثال برای آشنایی بیان کردیم در این بخش به یکی از خاصیت های مهم متن و نوشته ها ی شما در طراحی صفحات وب می باشد.در ادامه مطلب به این خاصیت پرداخته ایم
خاصيت text-decoration :
از اين خواص برای اعمال جلوه های تصويری به نوشته استفاده می شود که يکی از خواص زير و يا ترکيبی از آنها را می توان استفاده کرد
none : نوسشته به صورت ساده و بدون هيچ جلوه ای نمايش داده می شود که انتخاب پيش فرض است .
underline : نوشته به صورت خط زير دار نمايش داده می شود .
overline : نوشته به صورتی که يک خط در بالای آن کشيده شده ، نمايش داده می شود .
line-through : نوشته به صورتی که يک خط از وسط آن گذشته است ، نمايش داده می شود .
خاصیت های این تگ را بیان کردیم اکنون با یک مثال کلیات این خاصیت را برای شما بیان میکنیم.
مثال:
< "p style="color: blue >
پاراگراف اول می باشد
< span style="text-decoration: underline" > This part is underline < /span >
< and < span style="text-decoration: overline" > this part is overline < /span >
<and < span style="text-decoration: line-through" > this part is line through < /span >
<p/ >
خروجی:
پاراگراف اول میباشد This part is underline and this part is overline and this part is line through



 آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html
آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html  کد استایل جالب یک دکمه سه بعدی
کد استایل جالب یک دکمه سه بعدی  دانلود پیک نوروزی 97
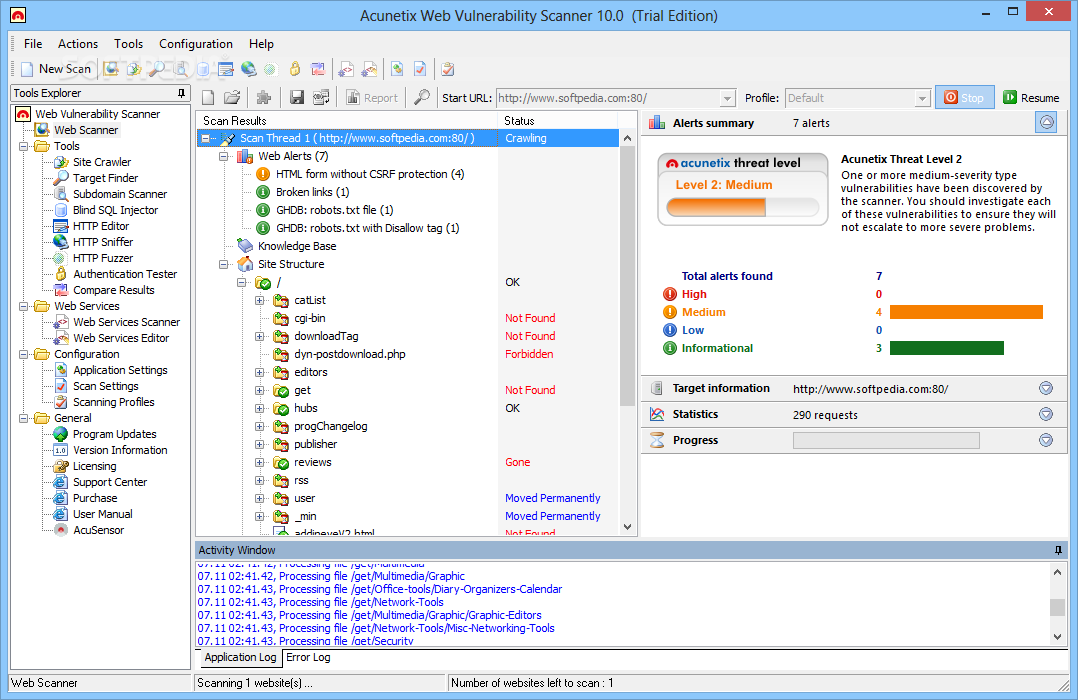
دانلود پیک نوروزی 97 نرم افزار اسکن کردن سایت (پیدا کردن باگ)
نرم افزار اسکن کردن سایت (پیدا کردن باگ) دلایل خطای کانکت نشدن یاهو مسنجر چیست؟
دلایل خطای کانکت نشدن یاهو مسنجر چیست؟ حذف پسوردهای ذخیره شده (وای فای)
حذف پسوردهای ذخیره شده (وای فای) پاندا سکیوریتی ورژن جدید
پاندا سکیوریتی ورژن جدید نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0
نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0 علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید
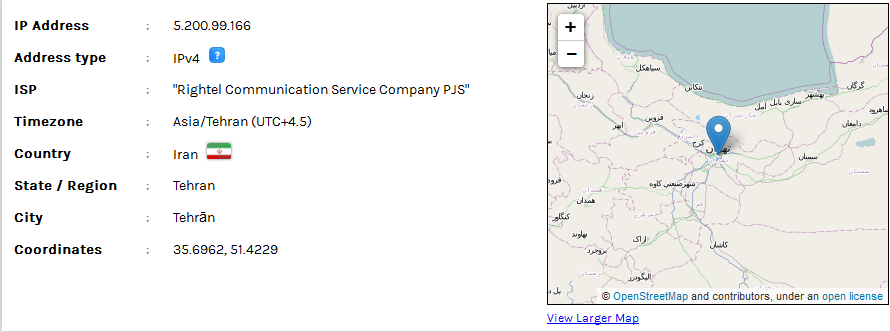
علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید سایت آنلاین نمایش شهر و کشور از روی آی پی
سایت آنلاین نمایش شهر و کشور از روی آی پی زمان توزیع کارت آزمون استخدامی پست بانک
زمان توزیع کارت آزمون استخدامی پست بانک  تشخیص عرض و طول طرح ها یا عکس ها
تشخیص عرض و طول طرح ها یا عکس ها اخبار استخدامی دی ماه 93
اخبار استخدامی دی ماه 93 نرم افزار تعیین زمان دسترسی به PC
نرم افزار تعیین زمان دسترسی به PC سیستم عامل ویندز
سیستم عامل ویندز غیرفعال کردن تغییر نام کاربری در اسکریپت question2answer
غیرفعال کردن تغییر نام کاربری در اسکریپت question2answer جک های خنده دار
جک های خنده دار