در این بخش قصد داریم یک تعریف کلی در مورد css و توضیحات مختصری در مورد آن شرح دهیم...
معرفی CSS :
CSS مخفف عبارت ( Cascading Style Sheet ) است .
از CSS ، برای قالب دهی و اعمال خواص مورد نظر به عناصر و تگ های موجود در صفحات HTML استفاده می شود .
با استفاده از امکانات CSS ، می توان صفحات HTML را با سرعت ودقت بيشتری طراحی کرد و باعث کاهش حجم کد نويسی می شود .
توسط خواص CSS ، می توان ظاهر ، رنگ ، نحوه نمايش ، موقعيت قرار گيری ، تراز بندی افقی و عمودی و ... را برای عناصر HTML تعيين کرد .
دليل استفاده و کاربرد CSS :
در اينجا با اشاره به يک موضوع کلی ، دليل استفاده از CSS را بيان می کنيم :
همانطور که می دانيد صفحات HTML ، از عناصر مختلفی مثل پاراگراف ، جداول ، عنوان ها و ... غيره تشکيل شده اند . امروزه صفحات وب از حالت ساده و يکنواخت خارج شده و طراحان سعی می کنند تا با استفاده از جلوه های تصويری مثل استفاده از رنگ های مختلف ، حالت های نمايش گوناگون و ... به جذابيت و زيبايي صفحات بيافزايند .
فرض کنيد که ما در صفحات يک وب سايت ، يکسری عنوان ها ، پارگراف ها و جداول داريم که اين عناصر در بيشتر صفحات تکرار شده و دارای ويژگی های يکسانی هستند . به طور مثال برخی از عنوان ها رنگ سبز داشته ، يا بعضی از پاراگراف ها دارای نوع و اندازه خاصي از Font هستند و يا جداول دارای پس زمينه رنگی هستند . در اينجا 2 راه حل جهت تعيين خواص برای اين عناصر وجود دارد :
- در درون هر صفحه ، خواص مشترک را در تمام صفحات و در درون تگ های مورد نظر به صورت تکی تعيين کنيم ، که اين مسئله چند اشکال دارد :
- باعث تکرار شدن خواص مشترک عناصر در تمام صفحات و تگ های مورد نظر می شود .
- حجم کد نويسی بالا رفته و احتمال خطا افزايش می يابد .
- سرعت طراحی صفحات بسيار کاهش می يابد .
- اعمال تغييرات به عناصر بسيار وقت گير بوده و کار زيادی را می طلبد .
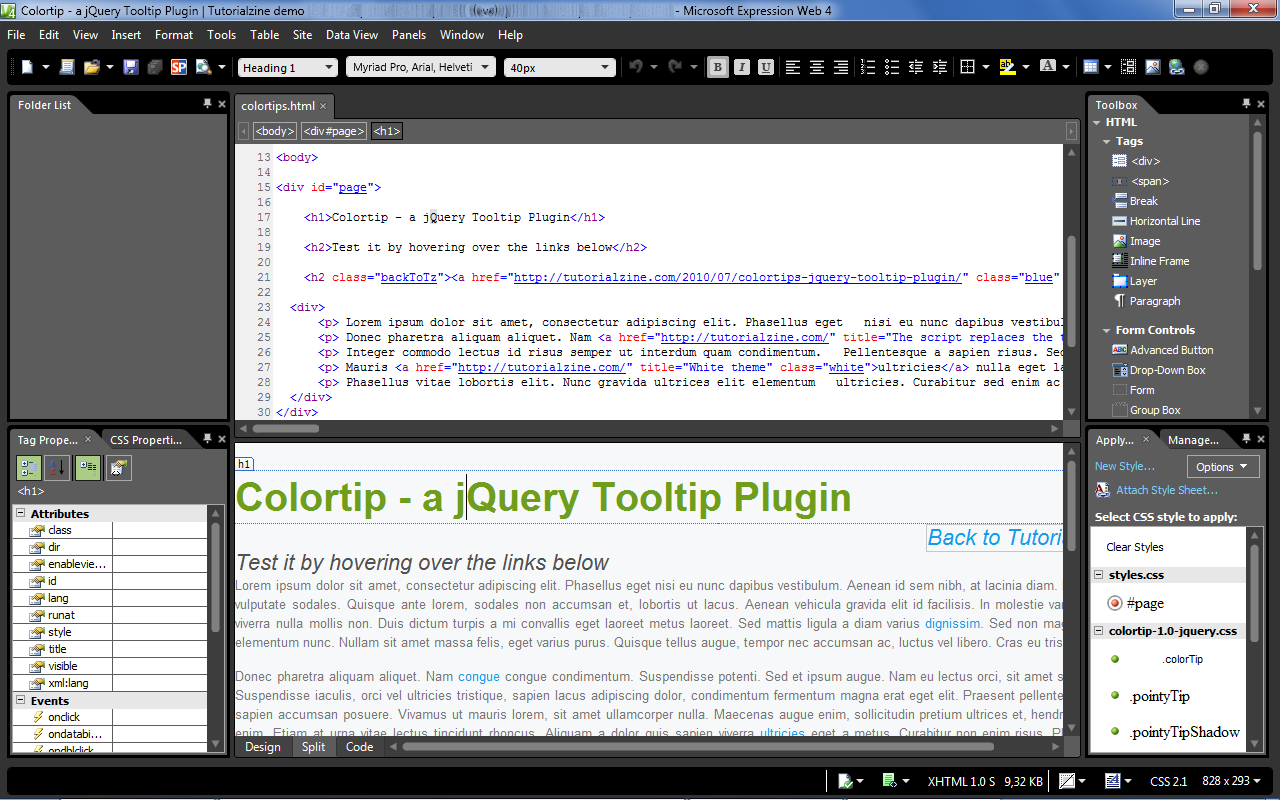
- ما ابتدا عناصر با خواص مشابه را بر حسب id و class آنها ، در گروه های يکسان قرار می دهيم . سپس در يک فايل Style بيرونی و يا در تگ Style در بخش Head صفحه ، خواص و ويژگی های مشترک را در يکجا برای همه آن گروه ها تعريف کرده و سپس هر يک از عناصر را به گروه مورد نظر ارتباط می دهيم . برای آشنايي با روش دسته بندی و ارتباط عناصر در CSS ، به بخش آموزش تگ < style > در HTML برويد .
انجام روش دوم ، اشکالات روش اول را برطرف کرده و باعث می شود تا : - خواص مشابه در عناصر و تگ ها تکرار نشود .
- حجم کد نويسی کاهش يافته و احتمال خطا کمتر می شود .
- سرعت طراحی صفحات افزايش می يابد .
- اعمال تغييرات به صفحات بسيار سريع و راحت صورت می گيرد .



 آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html
آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html  آموزش سا اس اس به زبان فارسی بخش دوم قسمت پس زمینه ها در سی اس اس:
آموزش سا اس اس به زبان فارسی بخش دوم قسمت پس زمینه ها در سی اس اس:  دانلود پیک نوروزی 97
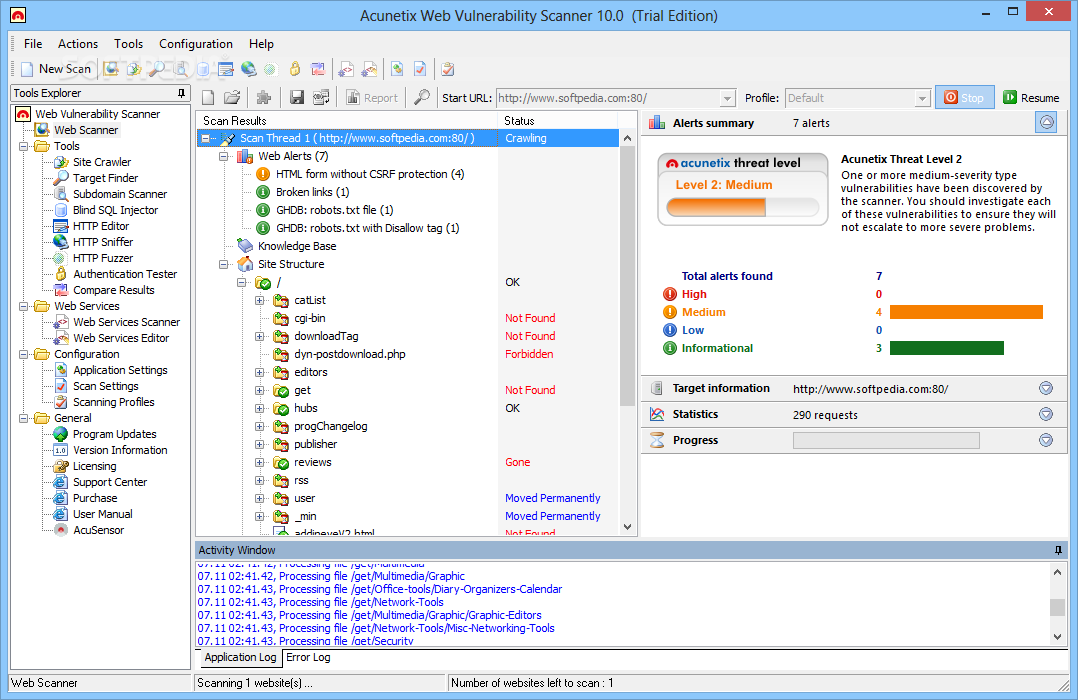
دانلود پیک نوروزی 97 نرم افزار اسکن کردن سایت (پیدا کردن باگ)
نرم افزار اسکن کردن سایت (پیدا کردن باگ) دلایل خطای کانکت نشدن یاهو مسنجر چیست؟
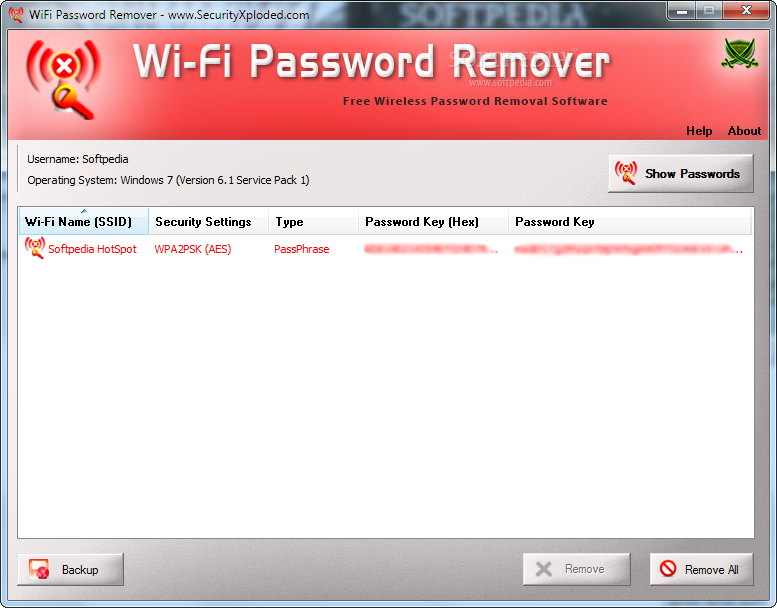
دلایل خطای کانکت نشدن یاهو مسنجر چیست؟ حذف پسوردهای ذخیره شده (وای فای)
حذف پسوردهای ذخیره شده (وای فای) پاندا سکیوریتی ورژن جدید
پاندا سکیوریتی ورژن جدید نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0
نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0 علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید
علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید آموزش تصویری راه اندازی وب سایت بر روی کامپیوتر شخصی
آموزش تصویری راه اندازی وب سایت بر روی کامپیوتر شخصی ثبت و نمایش آی پی
ثبت و نمایش آی پی آنتی ویروس برای اندروید
آنتی ویروس برای اندروید آنتی تروجان یا ضد تروجان (کشنده تروجان)
آنتی تروجان یا ضد تروجان (کشنده تروجان) نرم افزار Adobe Dreamweaver CS6
نرم افزار Adobe Dreamweaver CS6 شعرهای طنز
شعرهای طنز مسدود کردن آدرس سایت دلخواه از سیستم خود
مسدود کردن آدرس سایت دلخواه از سیستم خود CM Security AppLock & AntiVirus 2.3.1 ابزار همه کاره امنیتی اندروید
CM Security AppLock & AntiVirus 2.3.1 ابزار همه کاره امنیتی اندروید  نرم افزار کد نویسی مایکروسافت
نرم افزار کد نویسی مایکروسافت