تگهای اچ تی ام ال:
تگ <a>
تگ <img>
تگ <center> , تگ <hr>,تگ <B>
تگ <p>,تگ <br>
تگ<h1>,<h6>
در ادامه آموزش به تگ های مهم اچ تی ام ال میپردازیم.
تگ توضیحات <-- ... --!>
عبارتی که در داخل تگ توضیحات نوشته می شود توسط مرورگر نادیده گرفته می شوند.
این تگ برای ایجاد توضیحات برای کد ها مورد استفاده قرار میگیرد.
مانند زیر :
< !-- کد زیر متن را به سایت گوگل لینک میدهد -- >
<a/>سایت گوگل<a href=http://www.google.com>
تگ <a>:
تگ aاز کلمه ی anchor می آید که به معنای لنگر می باشد.برای ارتباط با سایر صفحات،ارتباط با تصاویر ویا قسمتی از همان صفحه از این تگ استفاده می شود.به طور کل برای ایجاد لینک ها از تگ a استفاده می شود.مثال زیر کاربرد تگ a را نشان می دهد.
< a Properties ="Value" .... > محتوا </ a >
تگ a دارای خصوصیاتی می باشد که به معرفی این خصوصیات می پردازیم.
خاصیت href:این خاصیت از مهمترین خاصیت تگ a می باشد.در این خاصیت با کلیک بر روی لینک مورد نظر در صفحه مرور گر به آن صفحه می رود.به عبارتی برای تعیین آدرس کامل صفحه یا فایل مقصد پیوند مورد استفاده قرار می گیرد.
خاصیت target:این خاصیت نحوه ی باز شدن لینک موردنظر را در مرورگر نمایش می دهد.این خاصیت خود دارای چهار حالت می باشد که عبارتند از:
blank : با استفاده از این ویژگی لینک در یک پنجره ی جدید باز خواهد شد.self : این خاصیت امکان لینک در همان پنجره یا قابی که کلیلک شده است باز خواهد شد.
parent : این خاصیت باعث باز شدن لینک در همان صفحه اصلی باز خواهد شد.
top : لینک در همان پنجره ای که کلیلک شده است اجرا خواهد شد.
خاصیت title:نام لنگرگاه برای پرش به قسمتی از صفحه می باشد.برای ایجاد توضیحی که مانند hint ظاهر شود به کار می رود . این گزینه برای آن به کار می رود که کاربر قبل از کلیک بداند به کجا هدایت خواهد شد. کاربرد بهینه و درست هم می تواند دربهینه سازی سایت شما را یاری کند.
تگ <img>:
این تگ نیز از مهمترین تگ ها درطراحی وب سایت می باشد.با استفاده از این تگ شما می توانید عکس دلخواه را به وب سایت خود اضافه کنید.توجه داشته باشید که سایز عکس نباید زیاد باشد.
تگ img شامل خصوخصیاتی می باشد که به آنها اشاره می کنیم
خاصیت scr : این خاصیت مهمترین خاصیت تگ img می باشد.این خصوصیت آدرس عکس را شامل می شود
<img src="محل ذخیره عکس" />
خاصیت alt : این خصوصیت بدلیل اینکه برای موتورها جستجو گوگل مهم می باشد از اهمیت خاصی برخوردار می باشد.
اگر آدرسی که وارد شده است صحیح نباشد مرورگر آن را به شکل متن وارد می کند ولی اگر صحیح باشد خوده عکس را نمایش می دهد.
به خاطر داشته باشید که حتما با استفاده از برنامه فتوشاپ حجم عکس را کم کنید در غیر این صورت سرعت لود شدن صفحه پایین خواهد آمد.



 آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html
آموزش برطرف کردن مشکل زیر هم افتادن منو ها در html  آموزش طراحی وب سایت (قسمت انتخاب استان و شهر توسط کاربر)
آموزش طراحی وب سایت (قسمت انتخاب استان و شهر توسط کاربر)  بخش پنجم آموزش اچ تی ام ال
بخش پنجم آموزش اچ تی ام ال  دانلود پیک نوروزی 97
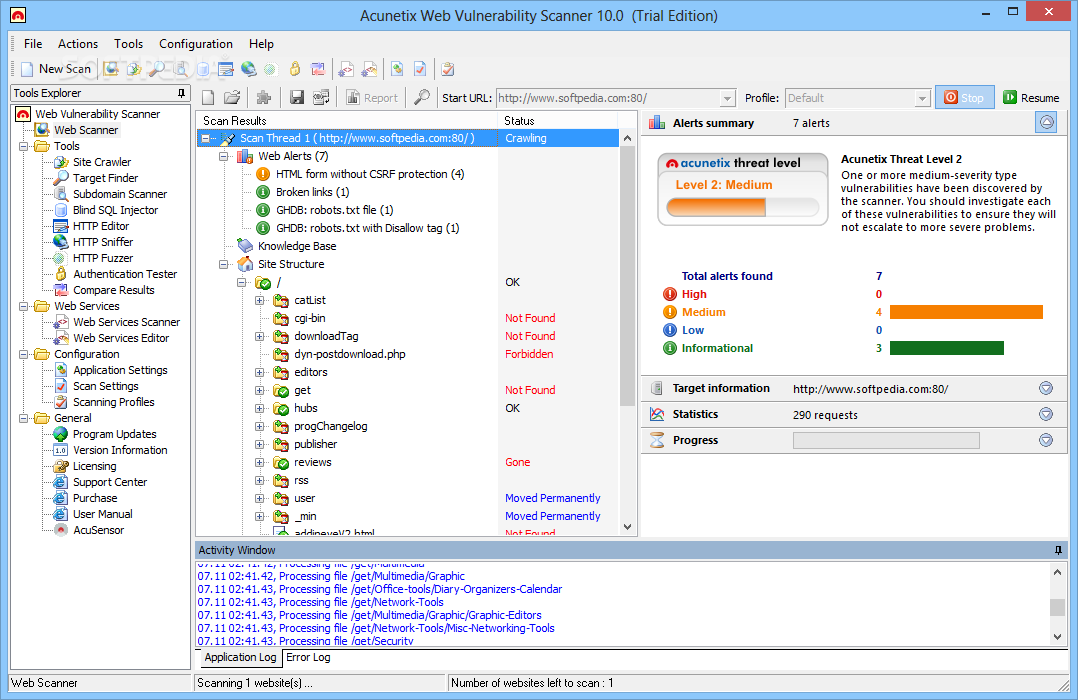
دانلود پیک نوروزی 97 نرم افزار اسکن کردن سایت (پیدا کردن باگ)
نرم افزار اسکن کردن سایت (پیدا کردن باگ) دلایل خطای کانکت نشدن یاهو مسنجر چیست؟
دلایل خطای کانکت نشدن یاهو مسنجر چیست؟ حذف پسوردهای ذخیره شده (وای فای)
حذف پسوردهای ذخیره شده (وای فای) پاندا سکیوریتی ورژن جدید
پاندا سکیوریتی ورژن جدید نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0
نرم افزار رمز گذاری فایل ها AX Crypt 1.7.3156.0 علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید
علت خطا دادن هنگام نصب برنامه شبیه ساز اندروید نرم افزار picmix
نرم افزار picmix سیستم خود را آنلاین چک کنید!
سیستم خود را آنلاین چک کنید! قفل پوشه ها
قفل پوشه ها cron job چیست؟
cron job چیست؟ XMedia Recode 3.2.0.4 + Portable مبدل مالتی مدیا
XMedia Recode 3.2.0.4 + Portable مبدل مالتی مدیا نرم افزار تعیین زمان دسترسی به PC
نرم افزار تعیین زمان دسترسی به PC سیستم عامل ویندز
سیستم عامل ویندز